🌱 介绍
许多平台都提供了免费的静态页面托管的服务,如 Github Pages,Vercel,Netlify等。但在国内由于一些“原因”,这些国外的服务在国内的访问并不稳定。
国内的免费托管平台如 Gitee 限制很多,不可以自定义域名而且之前出现了防盗链问题,访问也不是很快,不太推荐作为托管平台。
腾讯云推出的云开发 CloudBase 也有静态页面托管服务。其实它相比这些静态托管平台,有更多强大的功能,甚至能够搭一整套系统。虽然是付费服务,但是在按量付费的情况下资费不是很高,在博客访问量不是很高的情况下十分合适。
目前在腾讯云中暂时还没有 Hugo 的模板。目前有两种方式可以达到自动部署的功能:
🏖 使用 CloudBase
使用 CloudBse 时,使用按量计费环境会有一些免费用量。
☁️ 腾讯云
创建环境
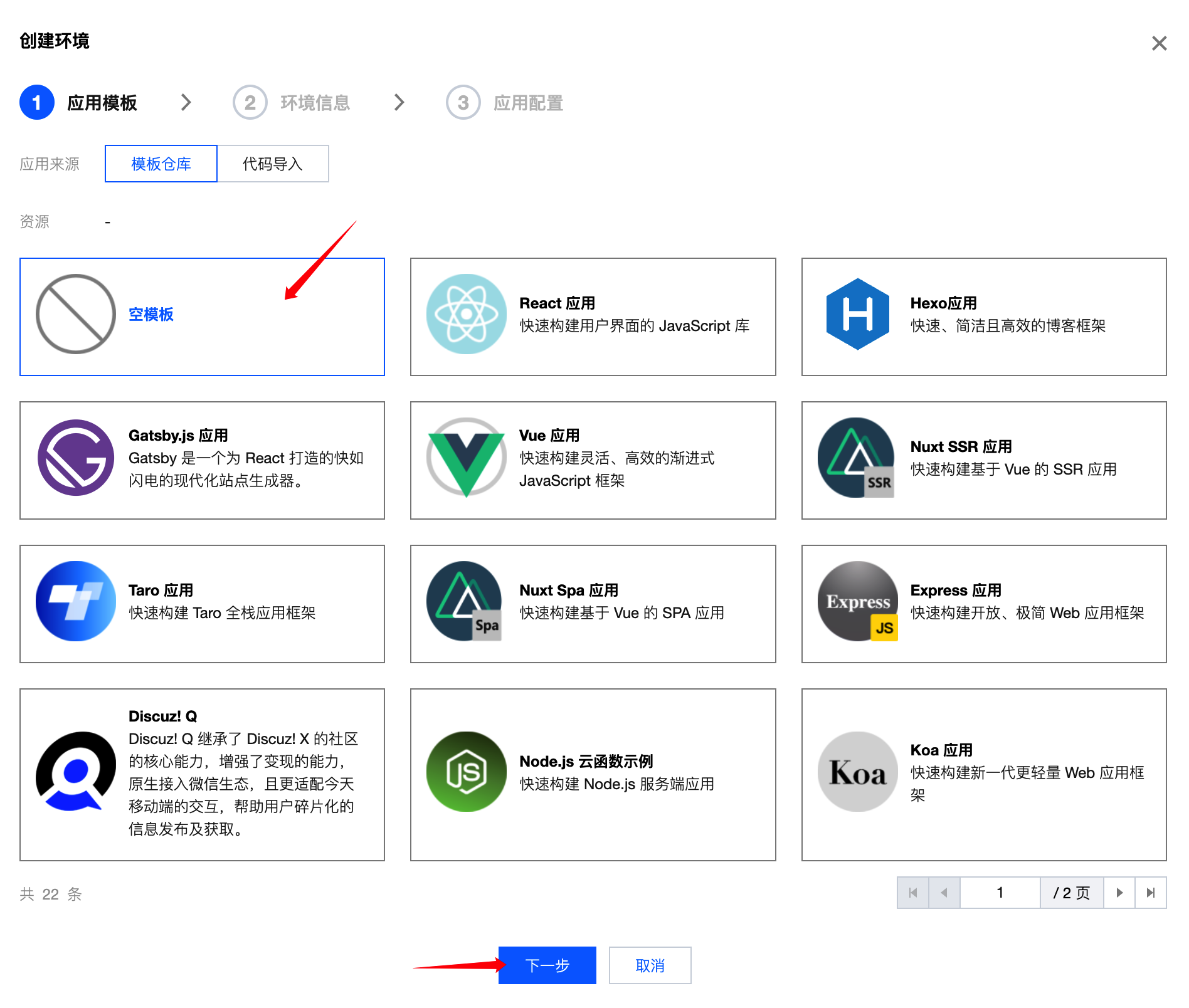
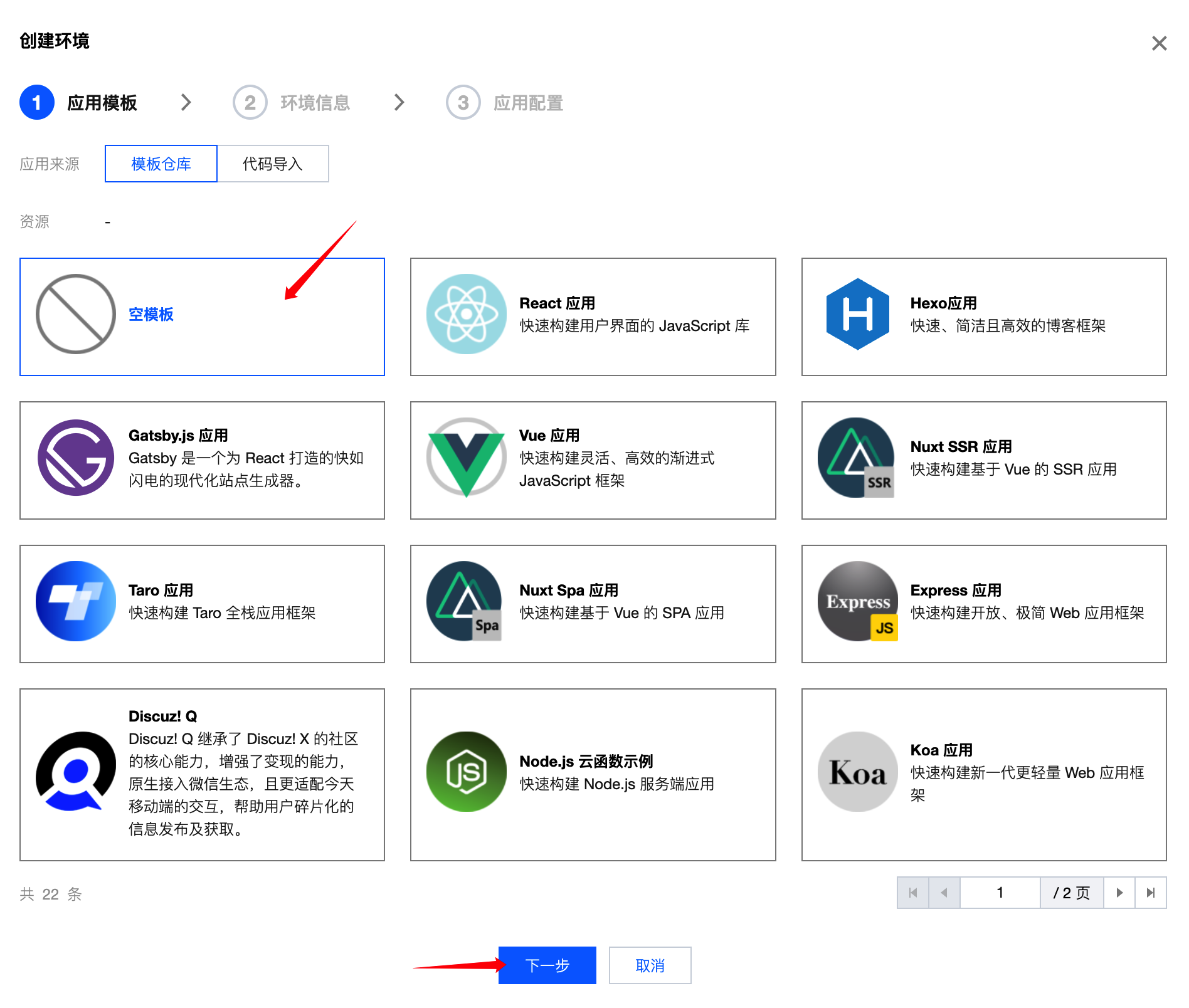
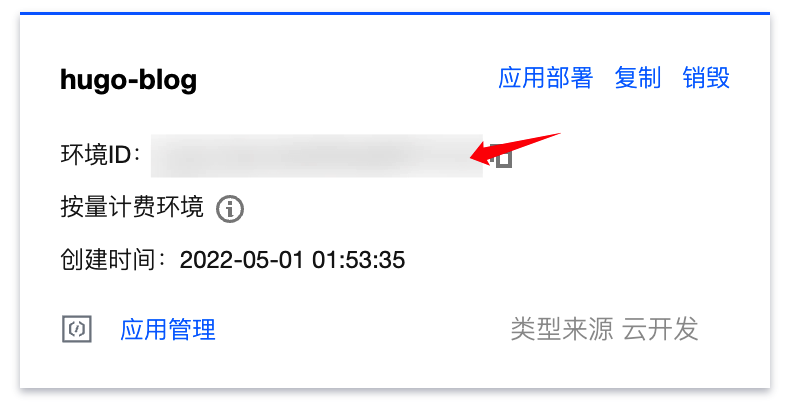
在 云开发 CloudBase 新建一个应用,选择 空模板,根据自身需求填写信息。

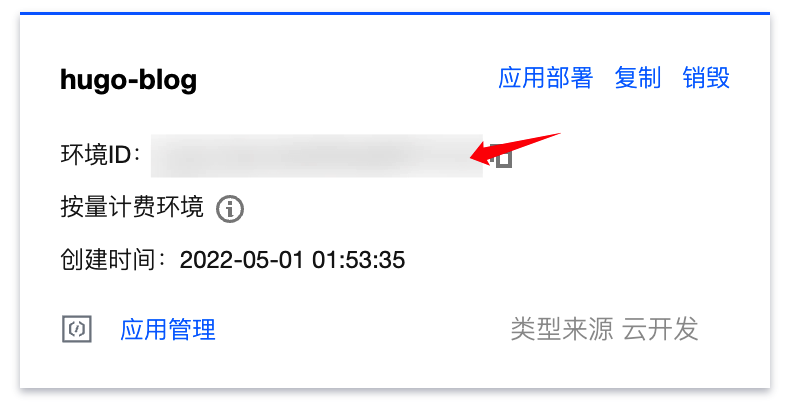
创建成功后,获得 环境ID。

获取 API 密钥
为部署新建一个密钥对。在 访问管理 -> 用户列表 -> 新建用户 -> 自定义创建 -> 可访问资源并接收消息。🔗 传送门
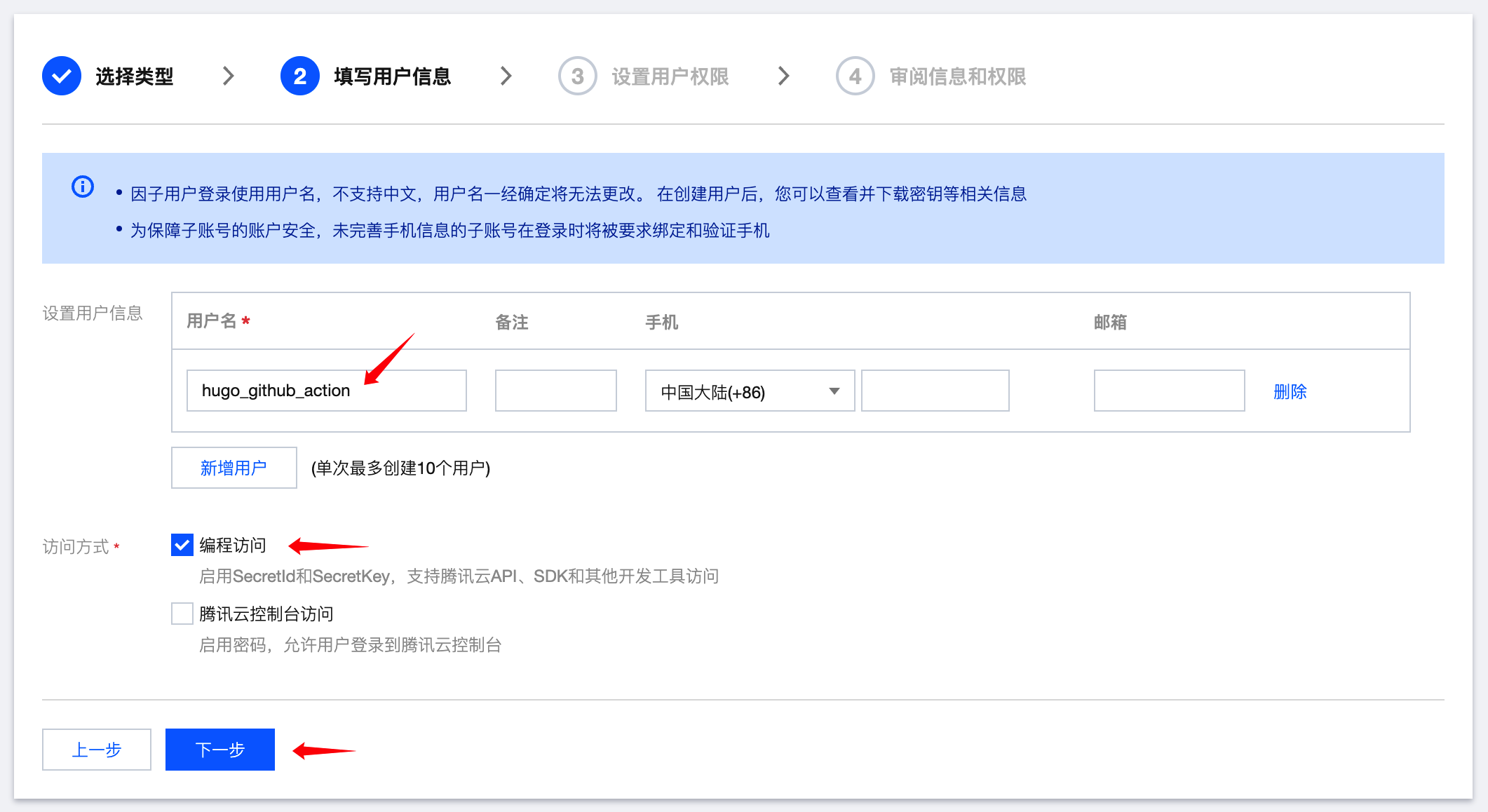
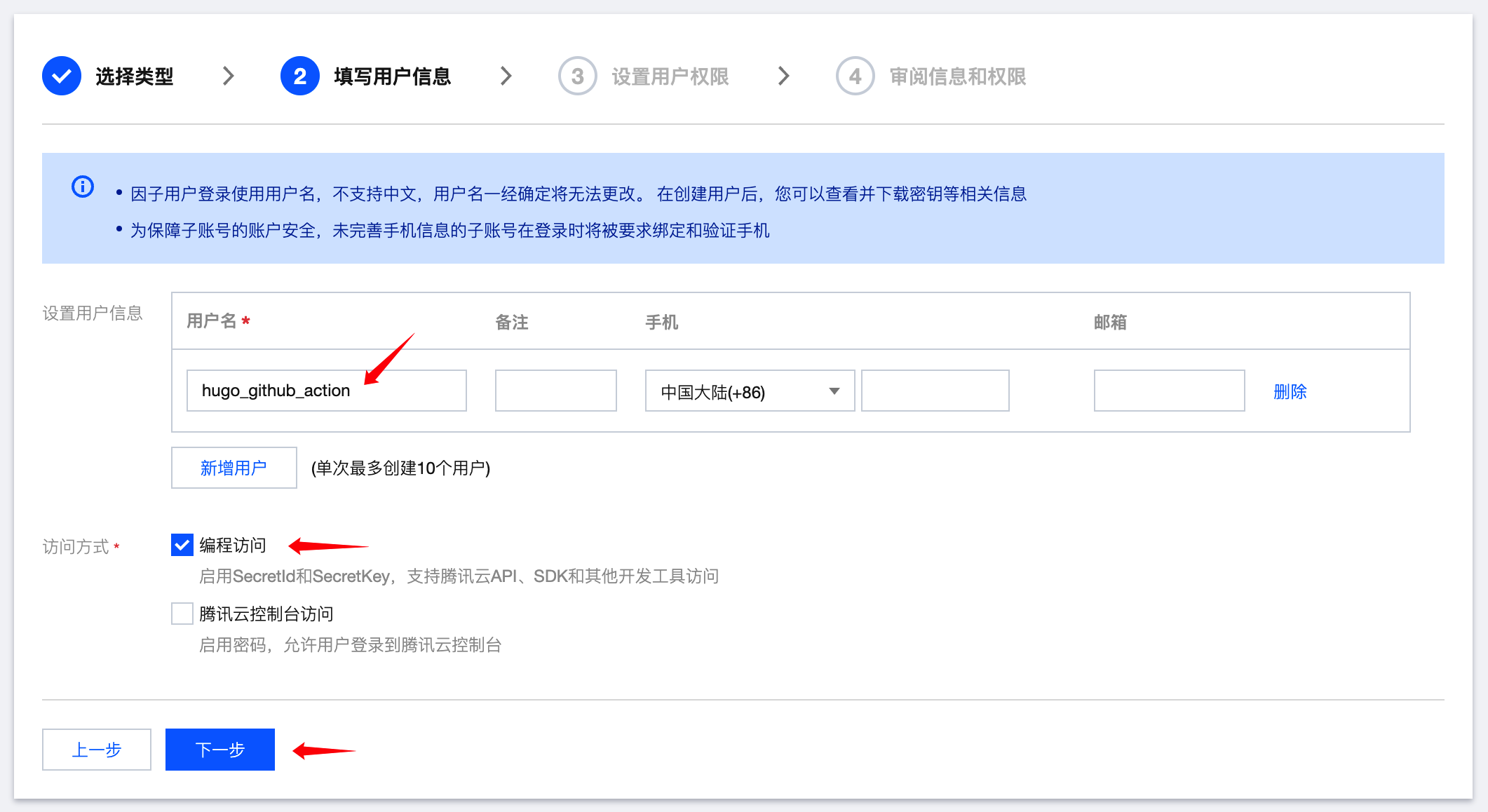
根据自己的需要,新建用户名后选择 编程访问,点击下一步。

在自定义策略中勾选:
QcloudAccessForTCBRole:授予云开发(TCB)对云资源的访问权限;QcloudAccessForTCBRoleInAccessCloudBaseRun:供云开发(TCB)服务角色(TCB_QcsRole)进行关联,用于 TCB 访问其他云服务资源。包含私有网络 VPC、云服务器 CVM 相关操作权限。

点一下一步后,新建用户成功。可以获得 SecretId 和 SecretKey。
⚙️ Github Actions
设置 Github Secrets
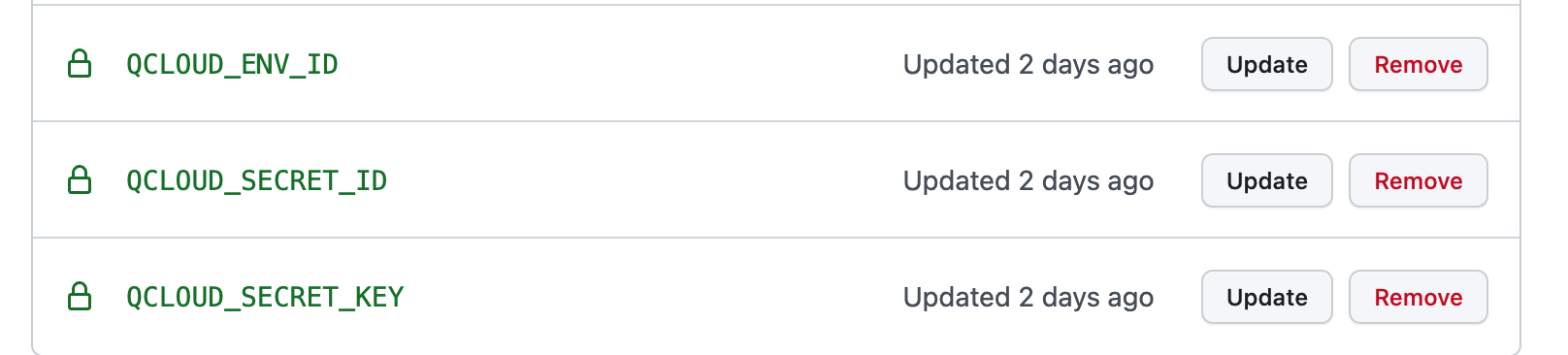
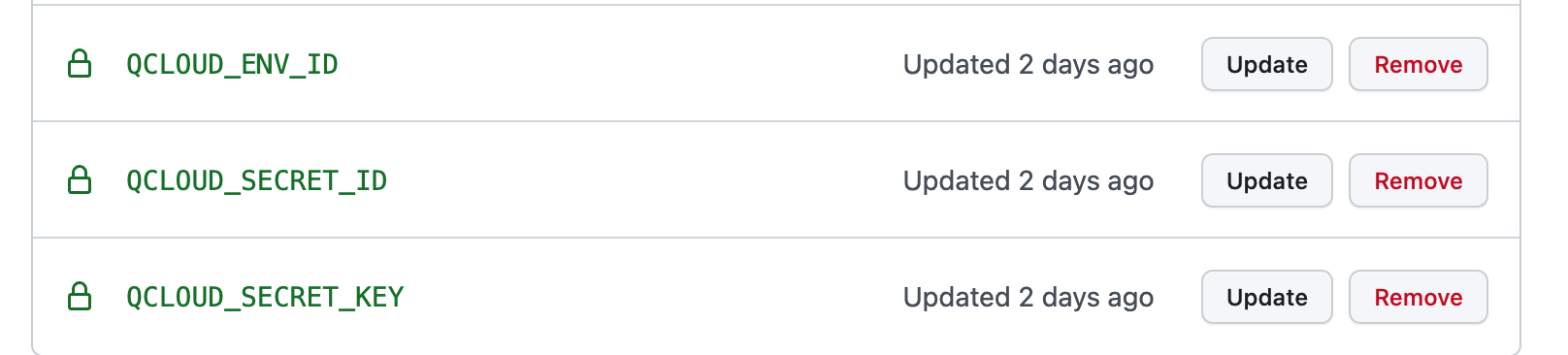
在项目的 Settings -> Secrets -> Actions 中添加上述得到的 ENV_ID,SECRET_ID,SECRET_KEY(名称可以自定义)。

添加 workflows
可以在仓库的 Actions 中 new workflow,或者在项目中 .github/workflows 添加。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| name: Tencent CloudBase
on:
push:
branches:
- main
jobs:
hugo-publish:
name: publish content to static website
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v3
with:
submodules: true
fetch-depth: 0
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2
with:
hugo-version: latest
extended: true
- name: Build
run: hugo --minify --gc
# 使用云开发 Github Action 部署
- name: Deploy to Tencent CloudBase
uses: TencentCloudBase/cloudbase-action@v2
with:
secretId: ${{ secrets.QCLOUD_SECRET_ID }}
secretKey: ${{ secrets.QCLOUD_SECRET_KEY }}
envId: ${{ secrets.QCLOUD_ENV_ID }}
|
🚧 提示:
这里使用了 TencentCloudBase/cloudbase-action@v2,需要在项目根目录添加 cloudbaserc.json。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| {
"envId": "{{env.ENV_ID}}", // 这里需要更改为你的 环境ID,或者在 .env 文件中配置
"$schema": "https://framework-1258016615.tcloudbaseapp.com/schema/latest.json",
"version": "2.0",
"framework": {
"name": "hugo-blog",
"plugins": {
"client": {
"use": "@cloudbase/framework-plugin-website",
"inputs": {
"outputPath": "public",
"ignore": [
".git",
".github",
"cloudbaserc.js"
]
}
}
}
}
}
|
🚧 提示:
这里也可以选择 Tencent CloudBase Github Action V1。🙋♂️ (推荐)
V2 比 V1 有更多功能,比如拉取代码在腾讯云端编译,但目前没有 Hugo 模板。我们已经在 Github Actions 产出了静态文件,直接推送即可。所以目前对于 hugo 来说,没什么区别,使用甚至 V1 更快更简洁。
1
2
3
4
5
6
7
8
| # 将上述 jobs 内替换为
- name: Deploy to Tencent CloudBase
uses: TencentCloudBase/cloudbase-action@v1.1.1
with:
secretId: ${{ secrets.QCLOUD_SECRET_ID }}
secretKey: ${{ secrets.QCLOUD_SECRET_KEY }}
envId: ${{ secrets.QCLOUD_ENV_ID }}
staticSrcPath: public
|
🏝 使用 webify
使用 Web 应用托管(webify)主要是利用 Github Actions 生成 静态页面到另一个分支,再托管这个分支的内容。
☁️ 创建服务
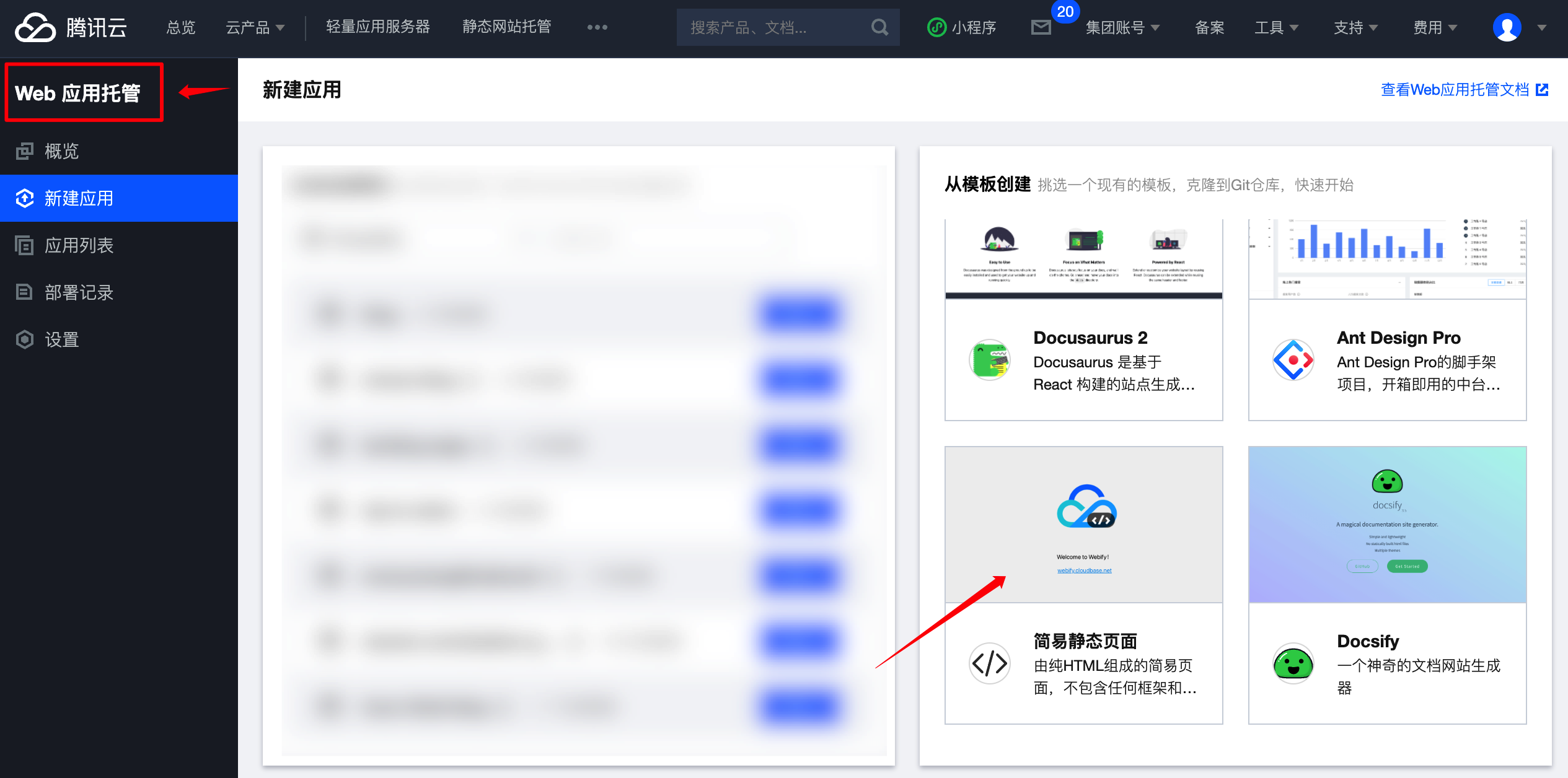
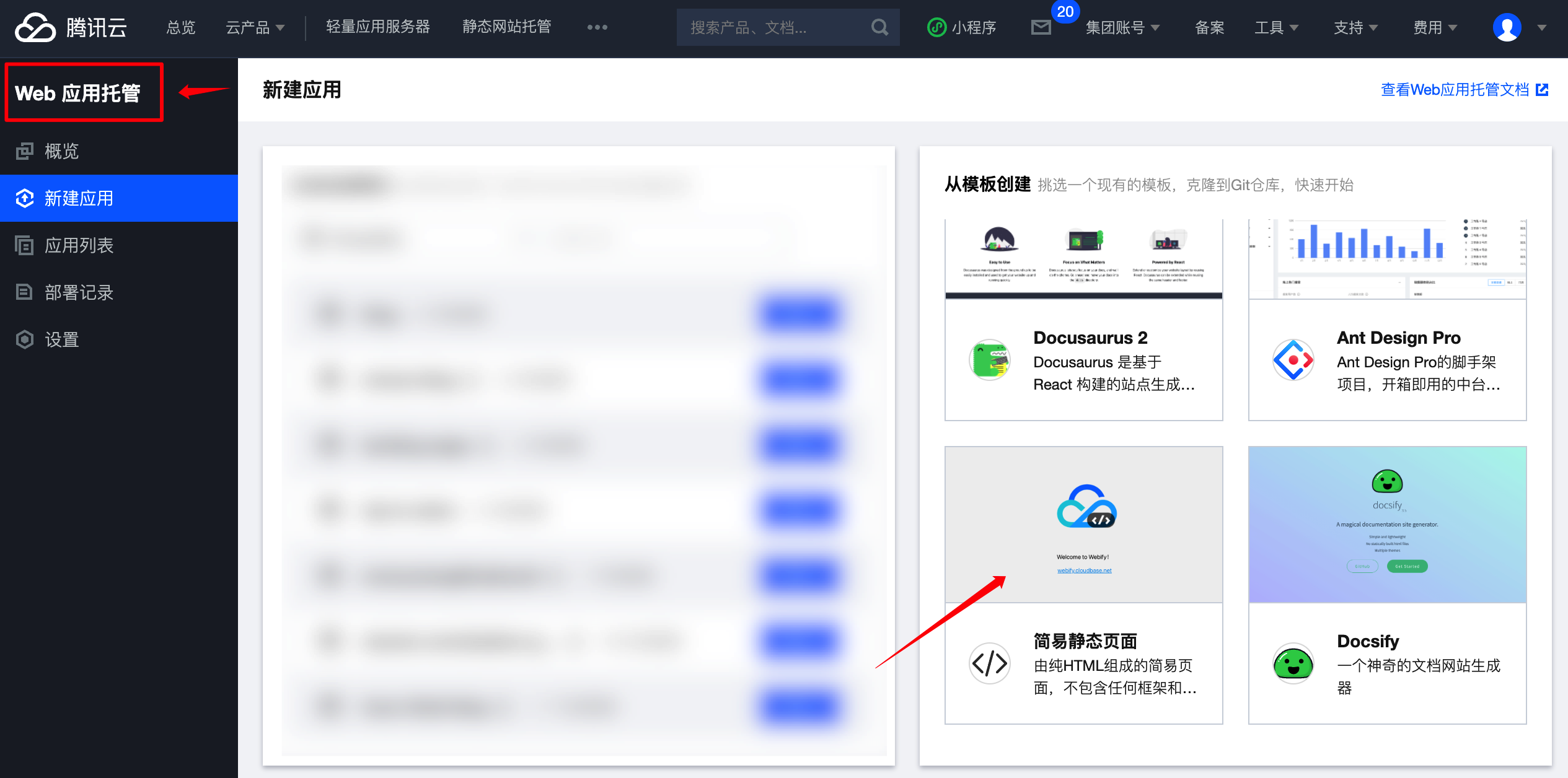
在 Web 应用托管 -> 新建应用 新建一个简易静态页面模板。根据需求填写信息。选择纯静态页面。

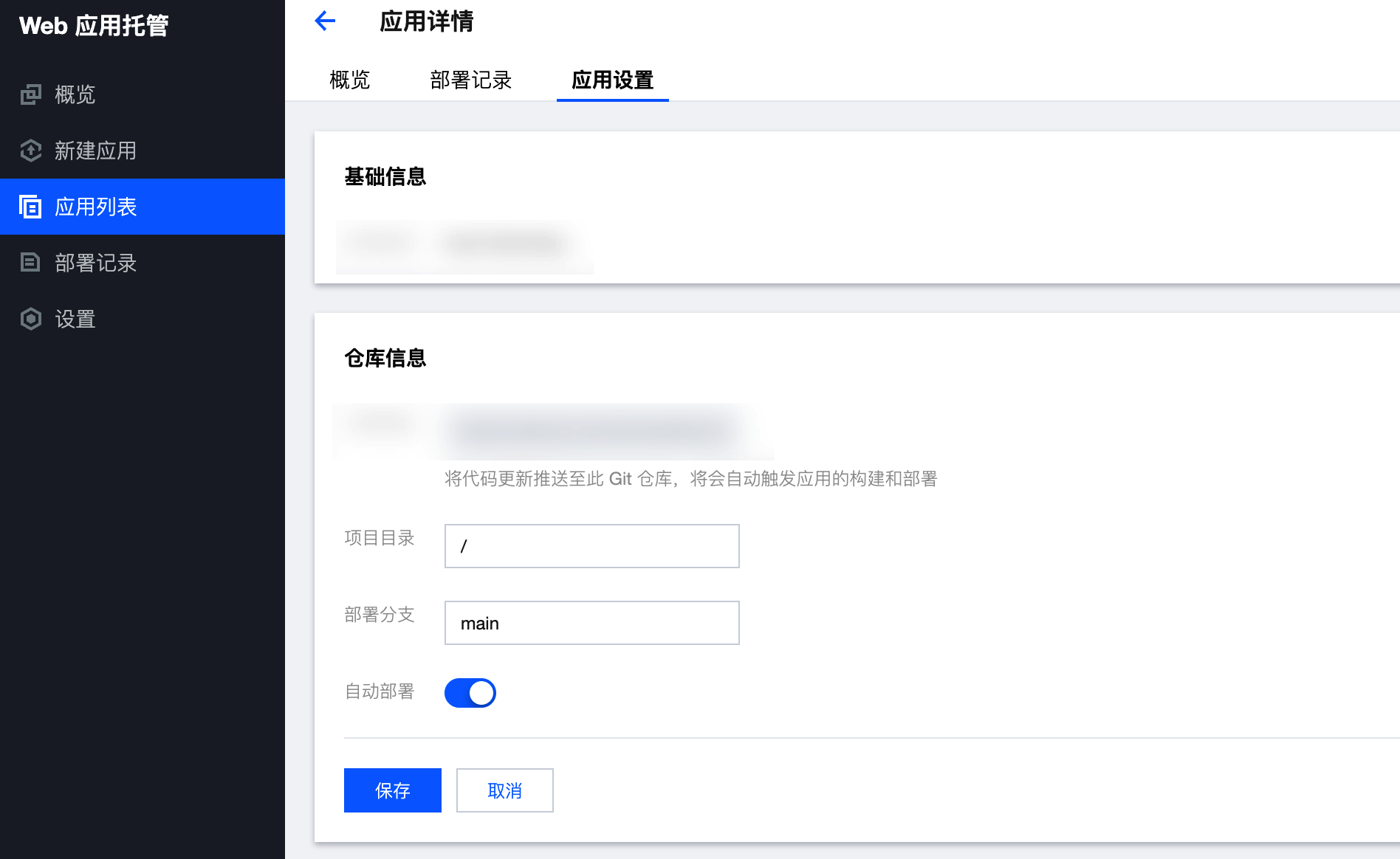
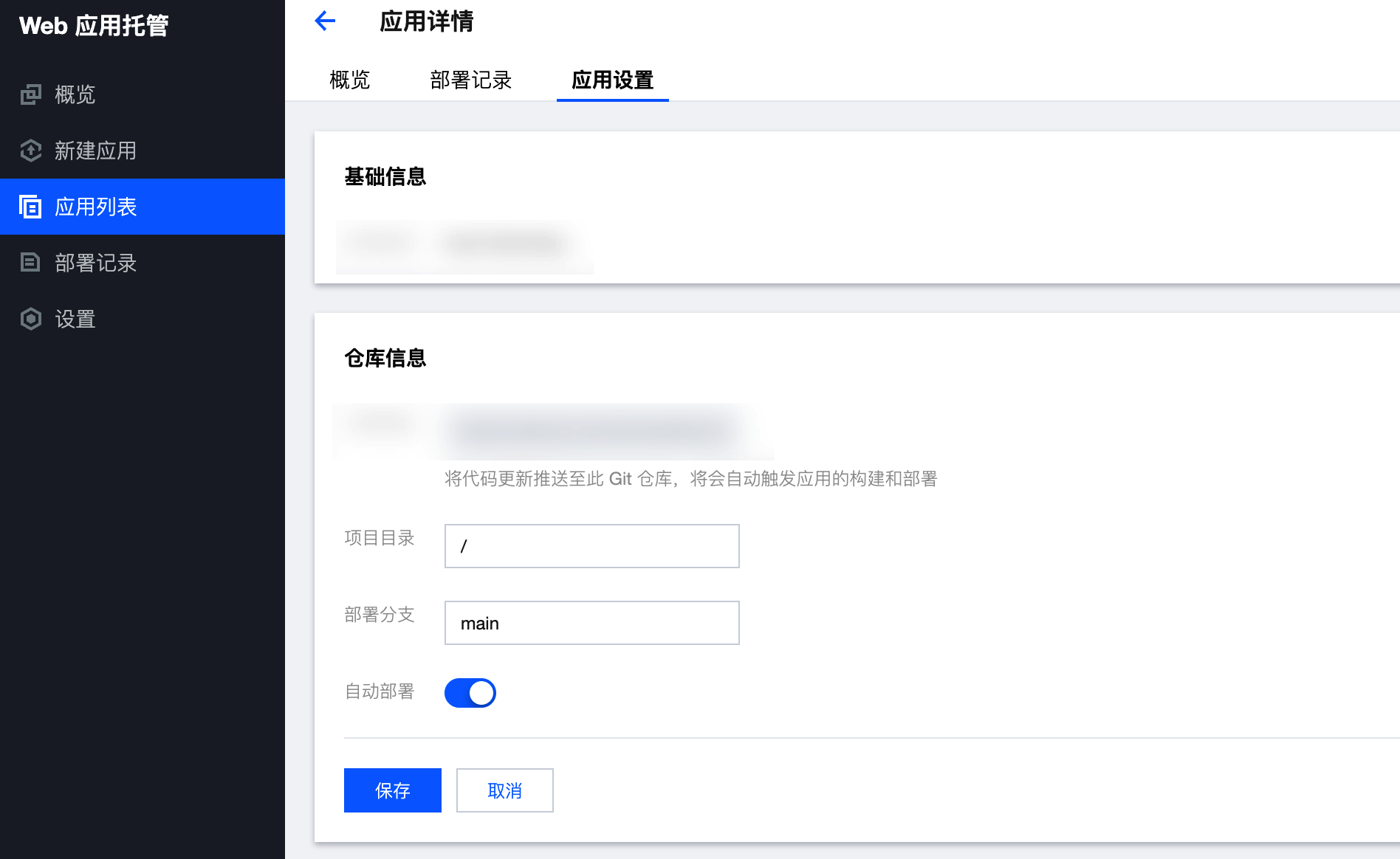
在 应用列表 -> 应用设置 中配置仓库信息,并根据自身情况选择静态文件的部署分支。(如果当前没有生成静态页面的分支,可完成后面操作后再进行此步骤)。

⚙️ Github Actions
设置 Github Token
在用户的 Settings -> Developer settings -> Personal access tokens -> Generate new token 获取一个 Repo Token。🔗 传送门
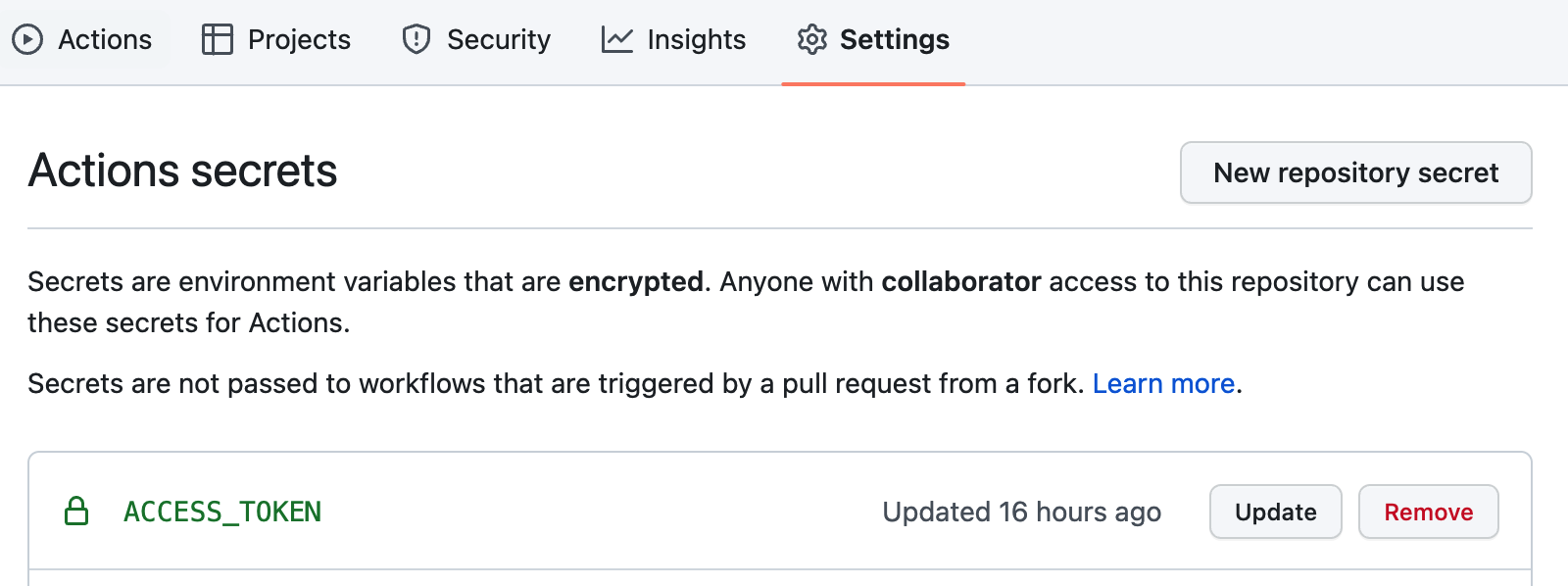
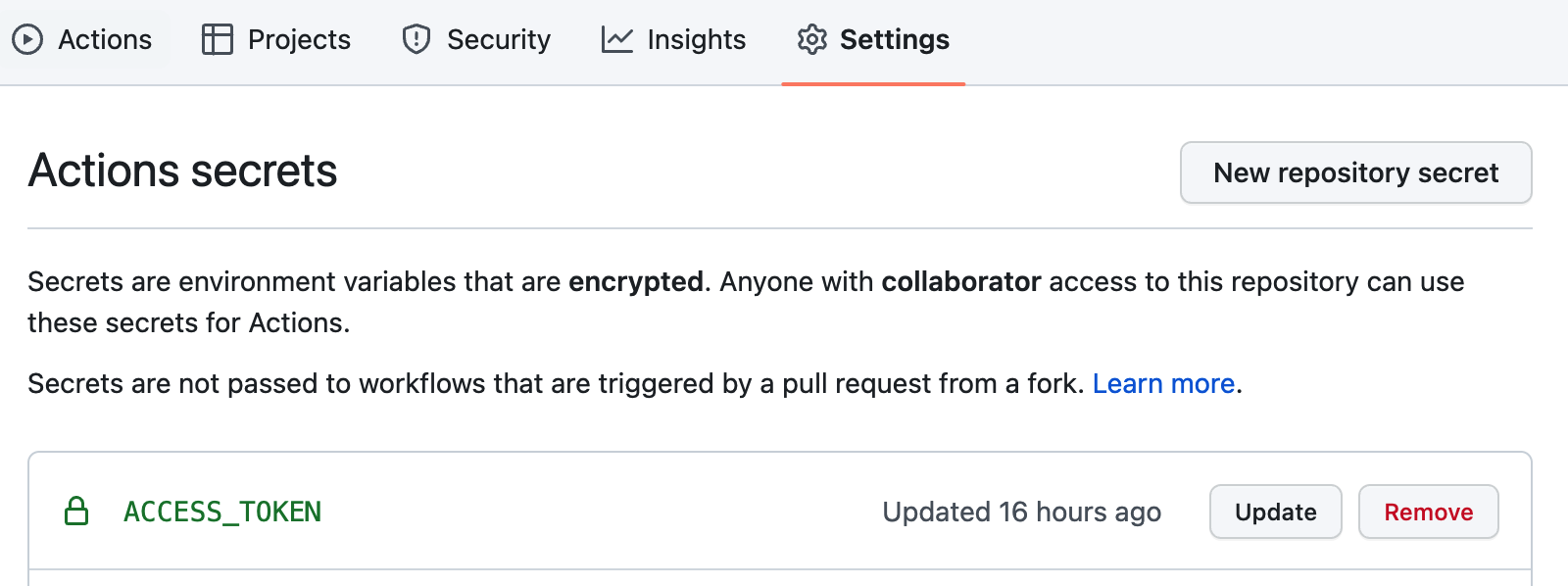
在项目的 Settings -> Secrets -> Actions 中添加上述得到的 Token。

添加 workflows
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
| name: Tencent CloudBase
on:
push:
branches:
- main
jobs:
hugo-publish:
name: publish content to static website
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v3
with:
submodules: true
fetch-depth: 0
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2
with:
hugo-version: latest
extended: true
- name: Build
run: hugo --minify --gc
- name: Deploy to Branch
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.ACCESS_TOKEN }}
keep_files: false
publish_branch: gh-pages # 更改为你想要生成的分支
publich_dir: ./public
commit_message: ${{ github.event.head_commit.message }}
|
⛓ 参考